Judul : Membuat Breadcrumbs Blogspot
link : Membuat Breadcrumbs Blogspot
Membuat Breadcrumbs Blogspot
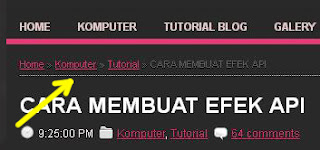
Sinichinet kali ini akan menyebarkan postingan ihwal cara MEMBUAT BREADCRUMBS BLOGSPOT. Jika ada yang belum mengetahui apa itu Breadcrumbs yaitu suatu hidangan navigasi yang menunjukkan link dari satu halaman ke halaman berikutnya yang sedang aktif atau dari halaman utama (Home) menuju ke halaman yang sedang anda baca. utk lebih jelasnya sanggup anda lihat pada screenshot berikut :
Jika anda perhatikan biasanya Breadcrumbs terdapat diatas judul. Melalui Breadcrumbs ini pembaca sanggup mengetahui dimana postingan yang sedang ia baca berada. Selain itu, berdasarkan para master SEO, Breadcrumbs sangat baik untuk SEO blog alasannya yakni sanggup memperkaya kata kunci dalam postingan.
Cara menciptakan Breadcrumbs yakni sebagai berikut :
Perhatian : Sebelum mencobanya alangkah lebih baik bila anda menciptakan backup terlebih dahulu untuk berjaga-jaga.
Cara menciptakan Breadcrumbs yakni sebagai berikut :
- Masuk ke Blogger
- Klik Template > Edit HTML > Lanjutkan
- Centang Expand Template Widget
- Cari isyarat
]]></b:skin>dan simpan isyarat ini diatasnya:
.breadcrumbs{padding:0px 5px 5px 0;margin-bottom:20px;margin-top:0px;font-size:11px;color:#5B5B5B;border-bottom:1px dotted #bbb;}
- Cari kode
<<b:includable id='main' var='top'>, ganti dengan :
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
- Simpan Template anda
Sumber tumpuan : Blog Kangismet
Baca juga artikel yang lain :
- Membuat Widget Top Komentator
- Efek Gelombang Air Pada Gambar Postingan
- Mengetahui Harga Blog dan Skor SEO